Tänk dig att du sitter på bussen och din hållplats närmar sig. Du trycker på stop-knappen och vips så har bussen blivit mindre och hoppat till en parallellgata. Om du är en miljöskadad webbdesigner tänker du: “Oj, någon har lekt lite för mycket med Jquery!”
Riktlinje nummer 10 i min serie om tillgänglighet handlar om förutsägbarhet, och om att inte ändra sammanhang utan att först göra användaren medveten om det.
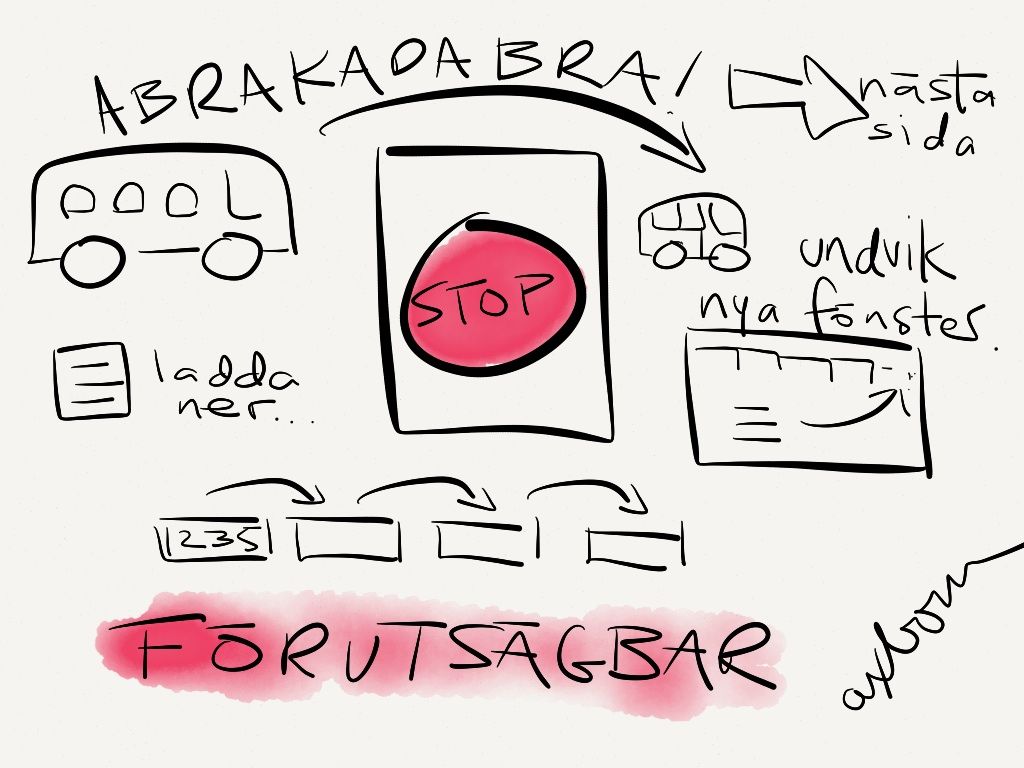
Webbsidor ska se ut och uppföra sig på ett förutsägbart sätt. Riktlinjen nämner en hel del om att undvika kontextförändringar som användaren inte är beredd på. Enkelt uttryckt handlar en kontextförändring om något som förändrar webbläsaren, dess viewport (den synliga ytan i webbläsaren), fokus i sidan eller ändrar innehåll som förändrar sidans betydelse.
Exempel på kontextförändringar är nya fönster, förflyttning av fokus till ett annat element, hopp till en ny sida (även sån’t som gör att det ser ut för användaren som att de bytt sida) eller att “möblera om” innehåll på sidan så att det hamnar i en annan ordning.
Vi går igenom riktlinjens tre nivåer:
Nivå A
- Vid fokus: När ett element på sidan får fokus (länk, knapp eller annat), så triggar inte den en kontextförändring. Observera att det handlar om fokus; ett klick är något annat.
- Vid inmatning: Förändring av inställningar för en komponent i sidan orsakar inte en kontextförändring.
Exempel: Jag har sett inmatningsfält för kreditkortsnummer där användarens markör för inmatning automatiskt hoppar från ett fält till annat när 4 siffror är inmatade. Det är exempel på en otillåten kontextförändring.
Nivå AA
- Konsekvent navigering. Om du har en meny eller för all del en sidfot med länkar som återkommer på många sidor, så ska inte de inbördes länkarna byta ordning från sida till sida.
- Konsekvent identifiering. Komponenter som har samma funktionalitet inom en grupp webbsidor har en identifieras på ett konsekvent sätt.
Exempel: Textalternativ för dokumentikoner, om de används för att länka till dokument, börjar alltid med samma ord (“ladda ner…”) och på samma sätt så har pilar längst ner på olika sidor samma textalternativ om de alltid används för att hänvisa vidare till en annan sida (“gå till sida…”). Om du har en sök-ruta med liknande funktionalitet på två olika sidor, men i ena fallet heter sök-knappen “sök” och i andra fallet “hitta”, då gör du alltså fel.
Nivå AAA
- Förändringar på begäran. Kontextförändringar sker endast på användarens begäran eller så finns möjlighet att stänga av sådana förändringar.
Det här adresserar till exempel beteendet att öppna i nytt fönster eller i en ny flik. OM du gör rätt så ska sådana beteenden ske endast på begäran, eller så ska användaren kunna stänga av det. Om man har dålig syn eller kognitiva besvär är det inte alltid uppenbart varför inte bakåt-knappen funkar som den ska.
Andra exempel på kontextförändringar jag inte bett om är skickandet av formulär när jag kryssar en checkruta. Jag har sett liknande sådana tillämpningar i enkäter. Sluta med det.
Fortfarande kvar på bussen?
Tillbaka till bussen. Lustigt nog säger inte den här riktlinjen om förutsägbarhet så mycket om att klicka. Om man klickar så ska ju helst både bussen och knappen fortsätta bete sig på ett förutsägbart sätt. Det som avgör vad som är förutsägbart är förstås alltid de förväntningar du satt. Det är viktigt att vara tydlig med vad som händer vid specifika aktiviteter.
Så om busschauffören heter Joe Labero, ja då är kanske dina förväntningar helt i linje med aktuella skeenden.
Men prova inte hemma.









Medlemsdiskussion