Om det är något jag ogillar så är det att bli störd i tid och otid med information som antingen inte är relevant för mig eller kommer vid helt fel tidpunkt. Tredje gången jag besöker en webbtjänst vill jag inte genomlida samma introduktionstext. När jag befinner mig utomlands blir jag inte gladare av kampanjer som har bäst-före datum innan jag är tillbaka i Sverige.
Vi överöses med information men får väldigt lite hjälp att sålla i informationen. Med den mängd data som finns tillgänglig idag, både om individer och deras omvärld, så måste vi sträva efter att anpassa informationen till det sammanhang vi redan känner till.
Genom att bry dig om människor och deras tid på riktigt får du deras tacksamhet och uppskattning.
Det här inlägget är en del av en serie om upplevelsemodellen ACEAWE.

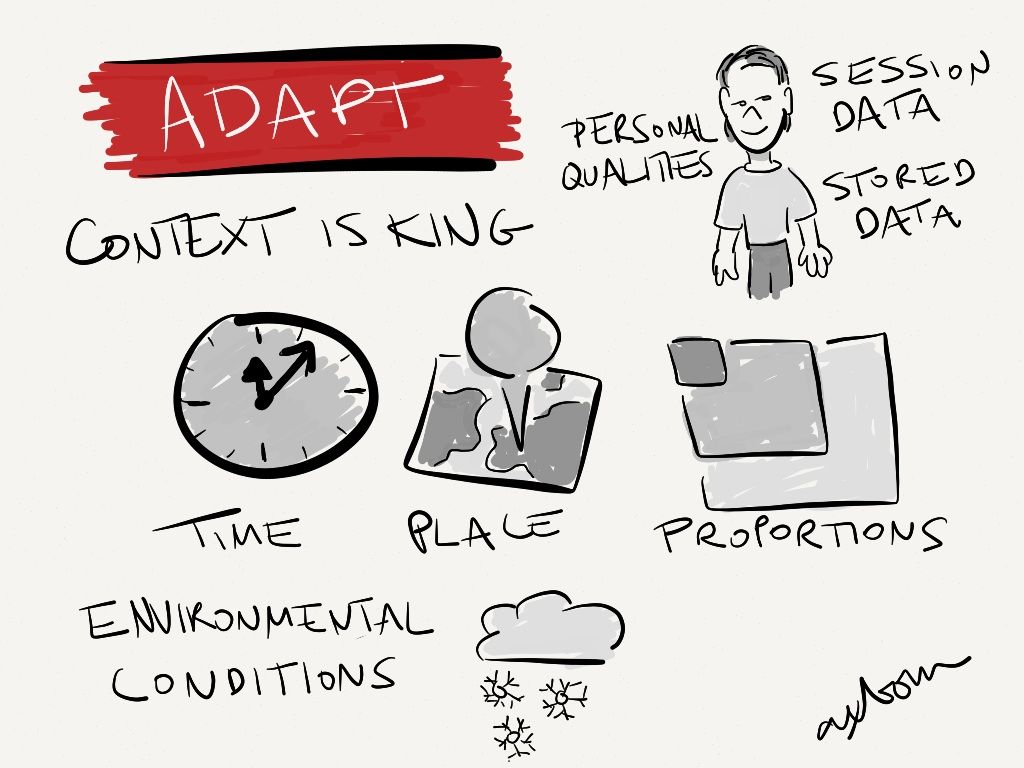
På rätt plats, vid rätt tid, i rätt proportioner
När vi har möjliggjort en webbplats som är både användarvänlig och hjälpsam (se tidigare avsnittet Enable) så är ett viktigt steg för att fortsätta engagera och skapa värde för besökaren att ta hänsyn till den personliga och omvärldsrelaterade information som man har kännedom om.
Här följer exempel på hur man kan skapa kontextuell relevans i sina tjänster,
Tid på dygnet
När jag surfar på hälsotjänster på natten, för övrigt den tid då många mår dåligt och många har tid att surfa, så presenteras ett antal telefonnummer till vårdcentraler. Få av dessa har öppet på natten. I detta sammanhang är det rimligt att presentera telefonnummer till jourer, mottagningar och rådgivningar som har öppet vid den aktuella tidpunkten. Eftersom man vet vad klockan är kan man erbjuda kontextuellt relevanta nummer i stället för att slentrianmässigt visa samma sak oavsett tid på dygnet.
Plats
Jag har en att-göra-lista som påminner mig om att köpa Nespresso-kaffe. Utmaningen är att kaffet bara finns att köpa på Kungsgtan i Stockholm. En påminnelse är irrelevant och frustrerande om jag befinner mig så att jag inte har möjlighet att utföra aktiviteten i påminnelsen. Därför är jag så tacksam för Checkmark. Den påminner mig om att köpa kaffet när jag är inom en 5-minuters promenad från Kungsgatan. Positionering är idag i var persons ficka.
Enhet
“Du använder just nu tjänsten från en mobil, fyll i e-post och ett lösenord så skickar dig en länk för att fortsätta senare precis där du är.”
Om jag ändå fått en krona för varje gång jag önskat denna funktion fanns…
Väder
En app jag alltid gillar att tipsa om är , en väckarklocka som kollar väderleksrapporten online och väcker dig tidigare om det snöat under natten. Du får då tid att skrapa bilen och eventuella andra bestyr som är väderberoende. Finns för iTunes och Android.
Addera eller ta ifrån vid behov
Användarvänlighet är inte ett statiskt tillstånd. När en användare är mer avancerad kan det vara lämpligt att ge tillgång till mer funktionalitet och genvägar. Det kan också finnas anledning att skala bort element från gränssnittet som inte behövs för att skapa förståelse för mer avancerade användare. Tänk att du döljer hjälptext, minskar mängden text på knappar och liknande. Läs gärna mer om Progressive reduction och Adaptive user interface.
Felmeddelanden
Ett fenomen som jag älskar att hata är alla dessa mejl som ber mig bekräfta min e-postadress för att verifiera att jag finns. Ofta ligger de där mejlen i min inbox och jag glömmer bort om jag klickat på dem. Om jag då klickar på en sådan länk för andra gången så skriker ett felmeddelande i mitt ansikte att något är fel, eller att jag faktiskt redan använt länken (implicit kallar systemet mig för en idiot).
Tänk vilken möjlighet att leda mig rätt, att tacka mig för mitt intresse, att erbjuda mig en gimmick eller gåva för mitt engagemang… och så vidare. Alla touchpoints innebär kontakt, och frågan är om du gör den kontakten till en trevlig eller oangenäm upplevelse.
Ett hett tips är att de flesta misslyckas med felmeddelanden. Tänk vilken potential! Men då är vi nästan redan inne på nästa steg i upplevelsemodellen: Wow!






Medlemsdiskussion